Visual Studio Code(VSCode) 身為一款世界上最多人用的編輯器來講,它本身也有非常多好用的套件,但是礙於套件真的實在太多了!
Icon

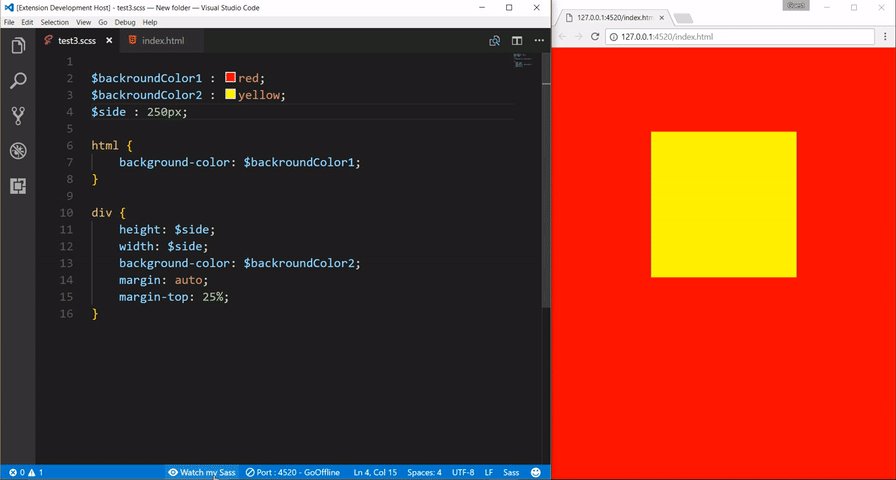
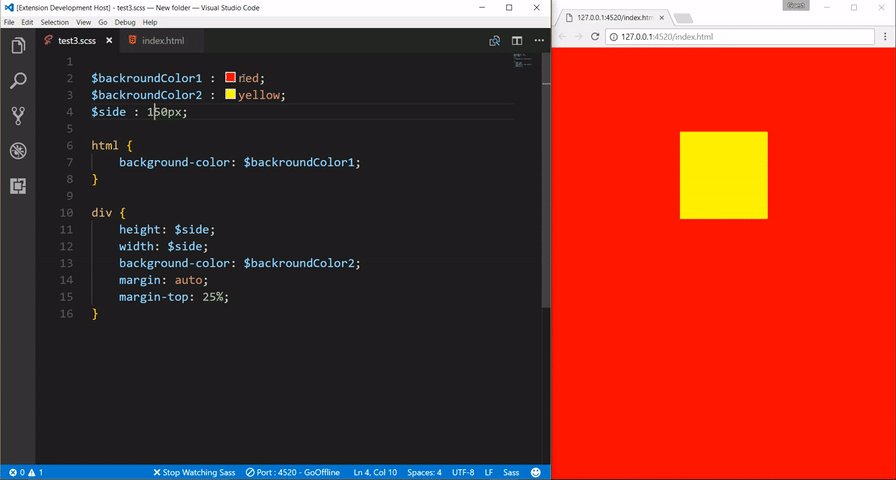
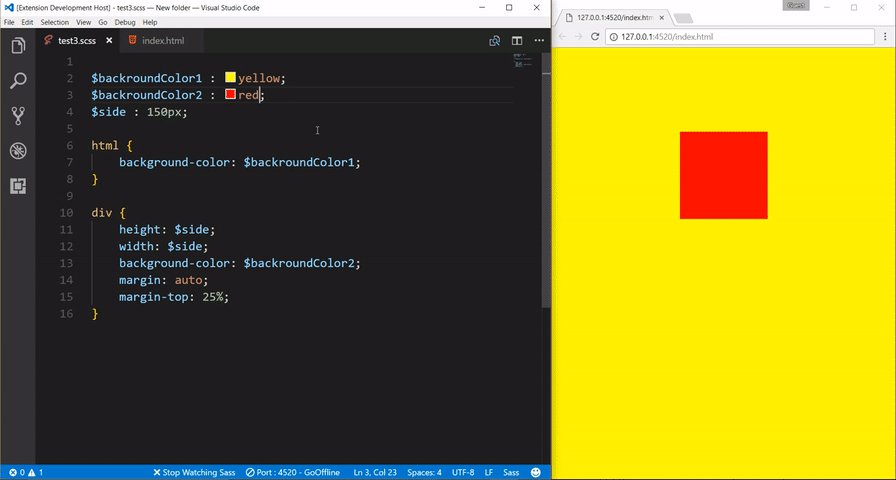
Live Sass Compiler
Live Sass Compiler 是一款可以幫助我們編譯 Sass/SCSS 的套件,如果你不想要為了編譯 Sass/SCSS 而準備開發環境的話,那麼這個套件就是你的最佳選擇。

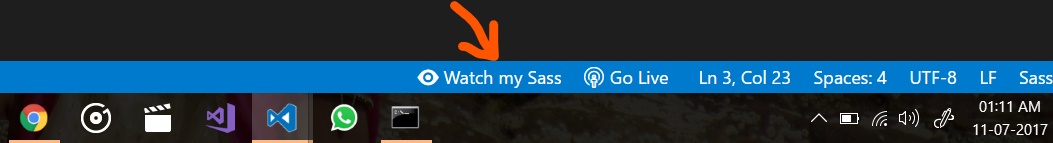
這邊也額外提一下編譯 Sass 按鈕的位置,它是在 VSCode 的狀態列上,點擊它就可以編譯 Sass/SCSS

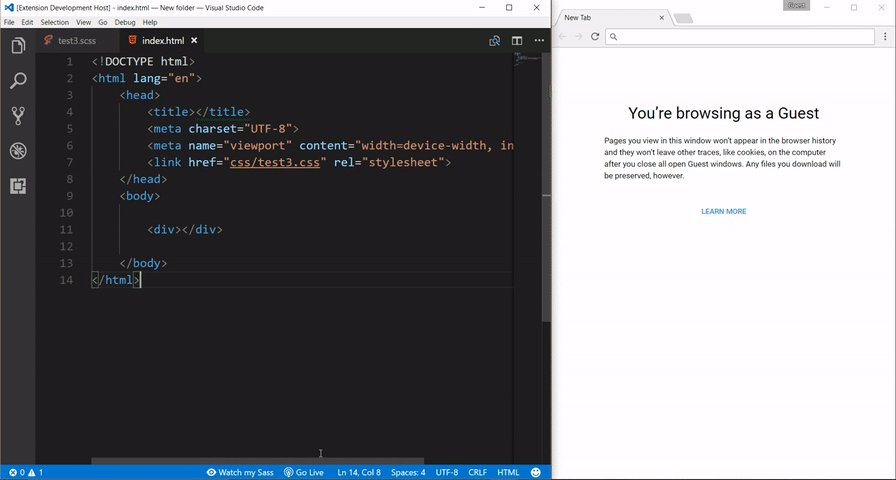
Live Server
本地端開啟可以預覽的網站,這是一款可以幫助我們快速建立一個模擬伺服器的套件,如果你想要快速建立一個模擬伺服器的話,那麼這個套件也是你的最佳選擇。
兩大必備Auto模組:
Auto Rename Tag
編輯HTML標籤時,結尾標籤可以自動替換
Auto Close Tag
編輯HTML標籤時,完成起始標籤,自動補齊結尾標籤
其他:
HTML Boilerplate
寫HTML時,可以預測你接下來要打的標籤
HTML CSS Support
寫HTML時,可以自動讀取到CSS已經定義好的class、id名稱
Code Spell Checker
檢查你的英文單字有沒有打錯
CSS Peek
從HTML上的Class可以快速找到該CSS的Code
ESLint
檢查Code的排版,讓你跟上主流的編碼風格
Material Icon Theme
如果你是前端工程師一定需要這款能讓VScode的UI變得美美的模組
Path Intellisense
寫路徑的時候,不用再去開檔案總管去看了,直接在Code裡面用看的方式填入路徑
PHP 相關推薦
PHP 7 強勢再起,不要再鄙視他了 QQ
- php cs fixer
搭配 PHP CS Fixer 使用,自動在儲存時將程式碼修正成符合 PSR-2 的規範格式。重視 Coding Style 者必裝! - phpcs
讓 VSCode 支援 PHP CodeSniffer,幫你檢查程式碼不符合規範的地方。一樣是重視 Coding Style 者必裝的套件! - PHP DocBlocker
協助撰寫 PHP DocBlock,會幫你自動補完 DocBlock tags。
關於什麼是 PHP DocBlock 可以參考這篇:如何使用 PHPDoc 寫註解? | 點燈坊 - PHP Intelephense
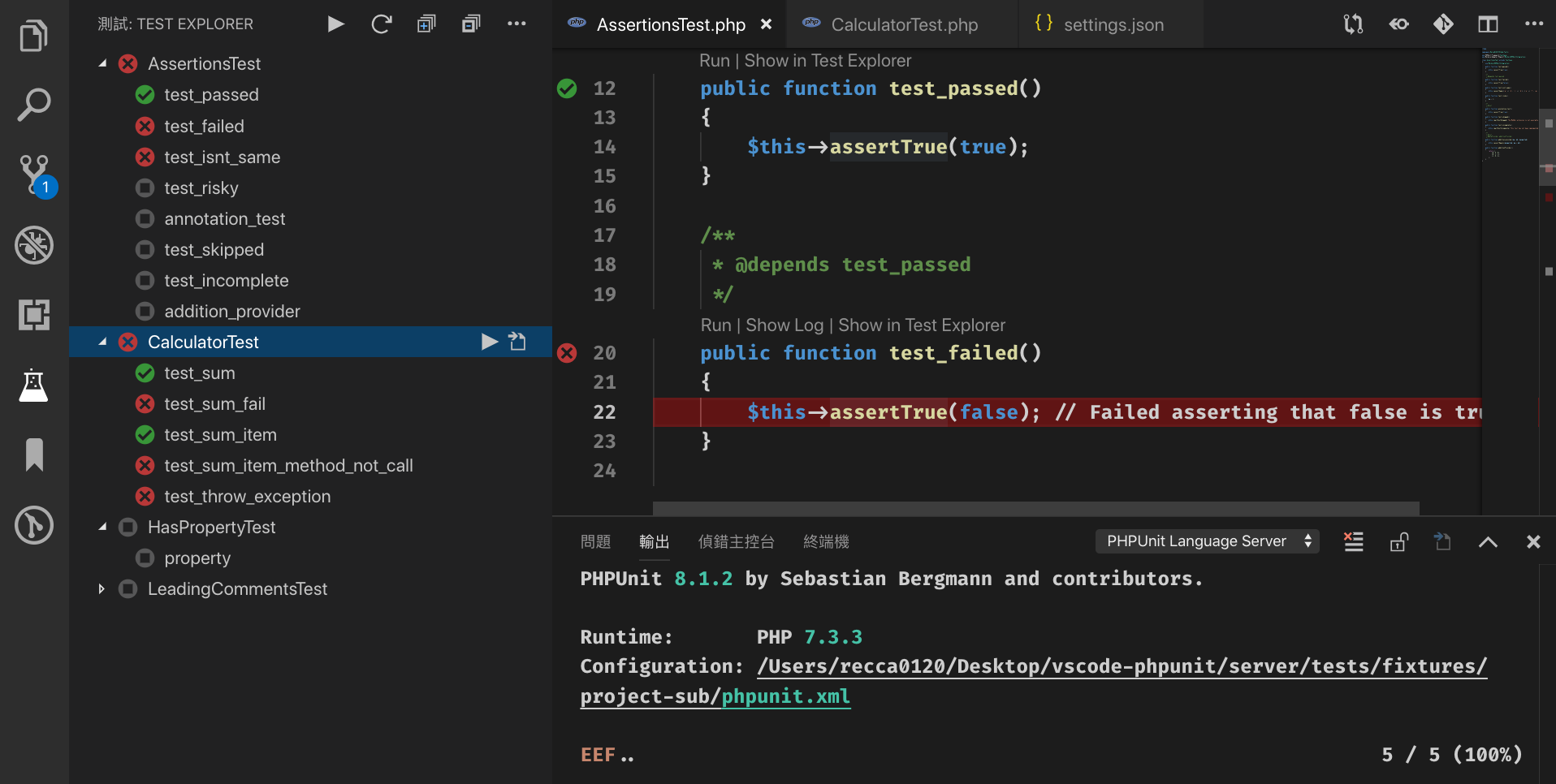
就是個 PHP intellisense,我是裝 Ben Mewburn 做的版本。 - PHPUnit Test Explorer
寫測試的好用工具!原先使用 PHPUnit Snippets,現在換成這個台灣社群 Recca Tsai 製作的版本,更直覺簡單使用。
- PHPUnit Snippets
台灣社群 Winnie Lin 製作的版本,自動完成測試時所需的程式碼片段。
- PHP Debug
搭配 XDebug 使用,可以在 VS Code 中除錯、下中斷點。
Python 專區
簡單好用又強大的語言。
- Python
就是 Python 的集大成擴充功能,已經由微軟官方親自維護
